FEEDER
SaaS de analítica emocional aplicada a contenido audiovisual
UX / UI / Identidad Visual
Mi rol en el proyecto
Diseño de toda la experiencia de usuario (UX) e interfaz visual (UI) de la plataforma. Definición de la arquitectura de la información y estructuración del dashboard de analítica. Diseño de los flujos de uso, sistemas de índices y visualización de datos, junto con la creación del sistema de diseño, la identidad visual y el diseño del website.
Feeder nació con la ambición de convertirse en una plataforma de referencia para el análisis emocional de contenido audiovisual, dirigida a equipos de marketing, producto y creatividad que necesitaban entender algo que hasta entonces era difícil de medir: cómo reacciona realmente una audiencia mientras consume un vídeo.
La propuesta se apoyaba en dos ideas fundamentales: por un lado, una capacidad analítica avanzada, basada en tecnología de reconocimiento facial y machine learning, capaz de transformar micro-expresiones en métricas cualitativas relacionadas con atención, validación, impacto y engagement.
Por el otro, una accesibilidad operativa real, que permitiera a perfiles no técnicos —marketing managers, creativos o planners— interpretar resultados complejos y utilizarlos en su trabajo diario sin necesidad de conocimientos en neurociencia o análisis de datos.
El reto de diseño estaba en traducir una tecnología altamente compleja y abstracta —emociones, reacciones inconscientes— en una herramienta de analítica clara, estructurada y accionable, evitando dos problemas habituales en este tipo de productos: dashboards excesivamente técnicos e ilegibles, o simplificaciones que diluyen el valor real del dato.
De la captura al dato
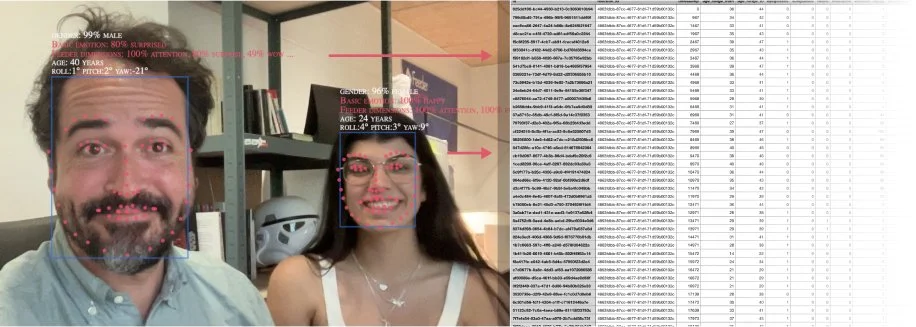
Antes de que los resultados lleguen al dashboard, Feeder debía resolver un problema previo de alta complejidad: capturar señales biométricas en entornos no controlados y transformarlas en datos utilizables.
El sistema se basa en algoritmos de reconocimiento facial capaces de identificar puntos clave del rostro, detectar micro-expresiones y asociarlas a dimensiones emocionales como validación, impacto o engagement, mediante algoritmos propios. Todo ello debe funcionar en tiempo real, con diferentes condiciones de luz, dispositivos y perfiles de usuario.
Desde el punto de vista de producto, el reto no era únicamente técnico, sino también de traducción: convertir grandes volúmenes de datos crudos —coordenadas, probabilidades, timestamps— en información estructurada y fiable, preparada para ser analizada posteriormente por perfiles no técnicos.
Esta capa invisible de procesamiento y normalización de datos es la base sobre la que se construye toda la experiencia de Feeder Metrics: sin ella, no existirían ni los índices, ni las gráficas, ni la capacidad de comparar audiencias o campañas de forma consistente.
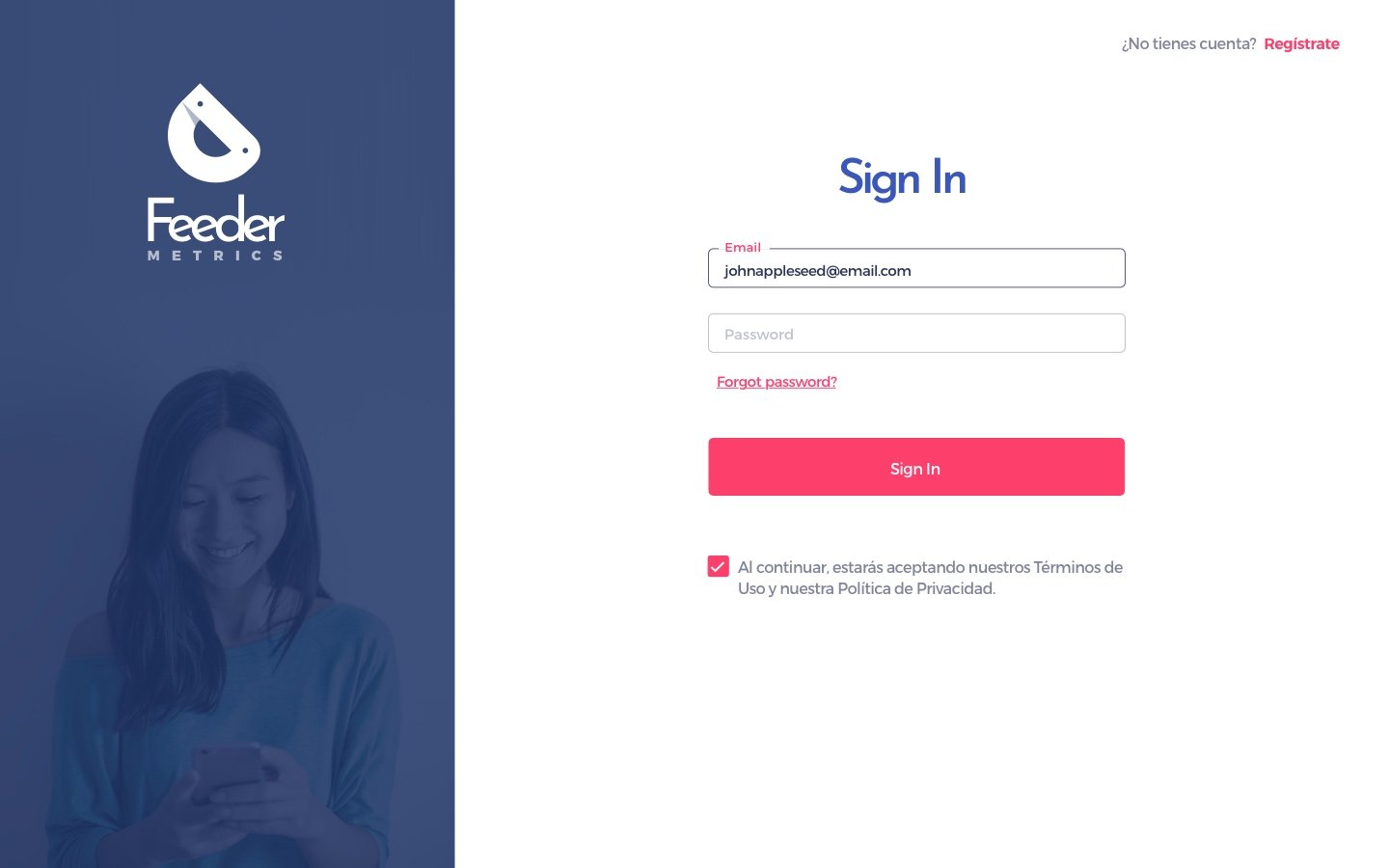
ACCESO Y GESTIÓN DE LAS CAMPAÑAS
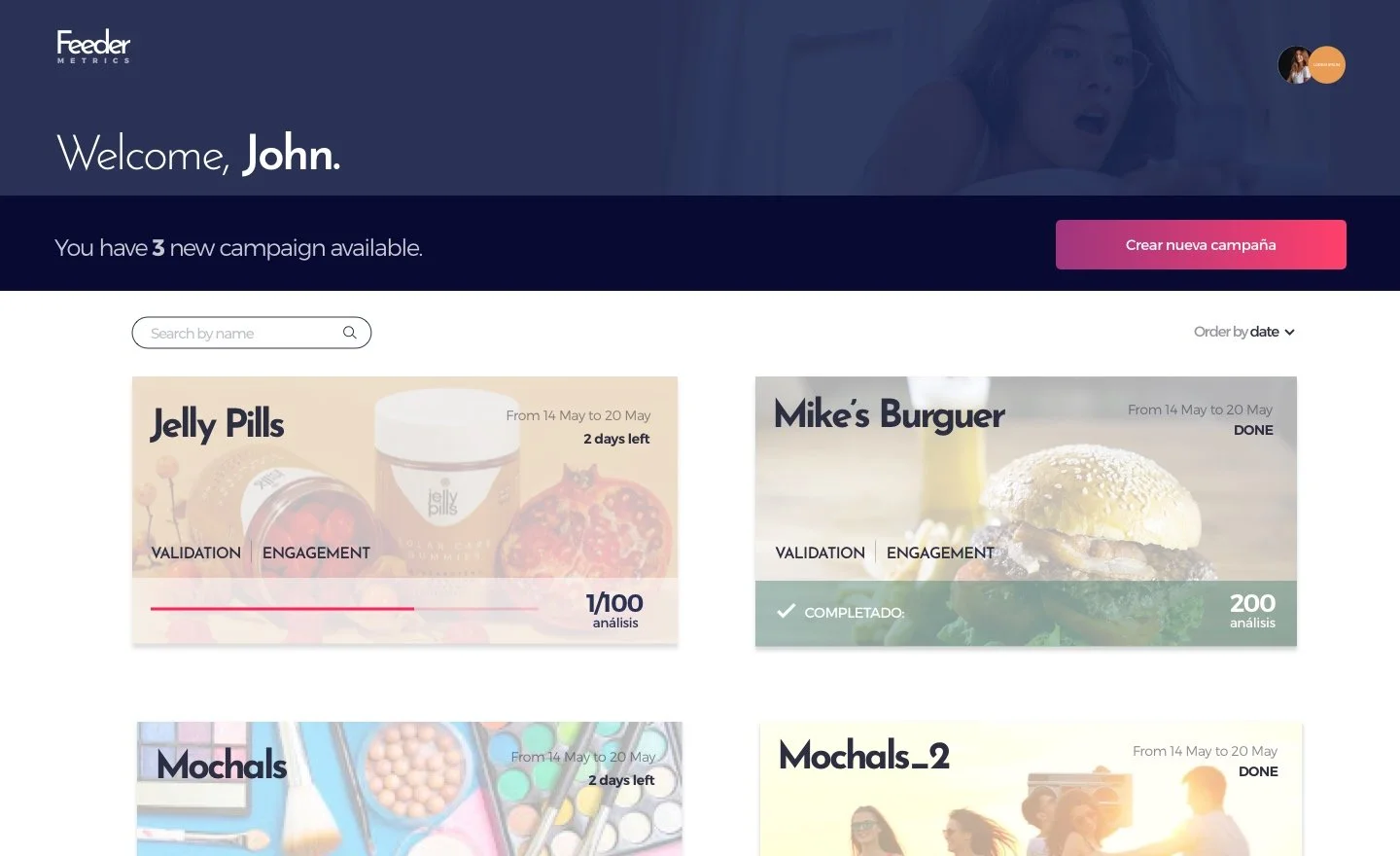
Antes de acceder al análisis emocional, Feeder incorpora una capa de acceso, creación y gestión de campañas diseñada para ordenar el trabajo y facilitar el uso continuado de la plataforma.
Esta vista funciona como punto de control del producto, permitiendo a los usuarios gestionar campañas, crear nuevos proyectos y acceder a resultados desde un único espacio, sin fricción ni sobrecarga informativa.
Desde el punto de vista de UX, esta capa resuelve varios objetivos clave:
Control claro del estado de cada campaña, diferenciando proyectos activos, en curso o finalizados.
Acceso rápido al análisis, reduciendo el salto entre gestión y lectura de resultados.
Facilidad para crear nuevas campañas, con acciones visibles y predecibles que favorecen la iteración y el uso recurrente.
Escalabilidad del uso, permitiendo trabajar con múltiples proyectos o clientes sin perder orientación ni contexto.
Cada campaña se presenta como una unidad autónoma, con la información justa para entender su situación antes de entrar en detalle, evitando exponer datos complejos en una fase donde aún no son necesarios.
Este enfoque permite a perfiles de marketing, producto y creatividad mantener una visión operativa del trabajo en curso, gestionar su cuenta con autonomía y reservar el análisis profundo para el momento adecuado.
Análisis Emocional
El diseño partió de una premisa muy clara: no diseñar una herramienta para observar datos, sino una herramienta para tomar decisiones.
Esto implicaba estructurar la experiencia de forma que el usuario pudiera pasar de una lectura rápida y ejecutiva a un análisis profundo, sin perder contexto ni coherencia en ningún punto del recorrido.
ARQUITECTURA DE LA INFORMACIÓN
La plataforma se organizó en distintos niveles de lectura, pensados para acompañar el razonamiento del usuario de forma natural.
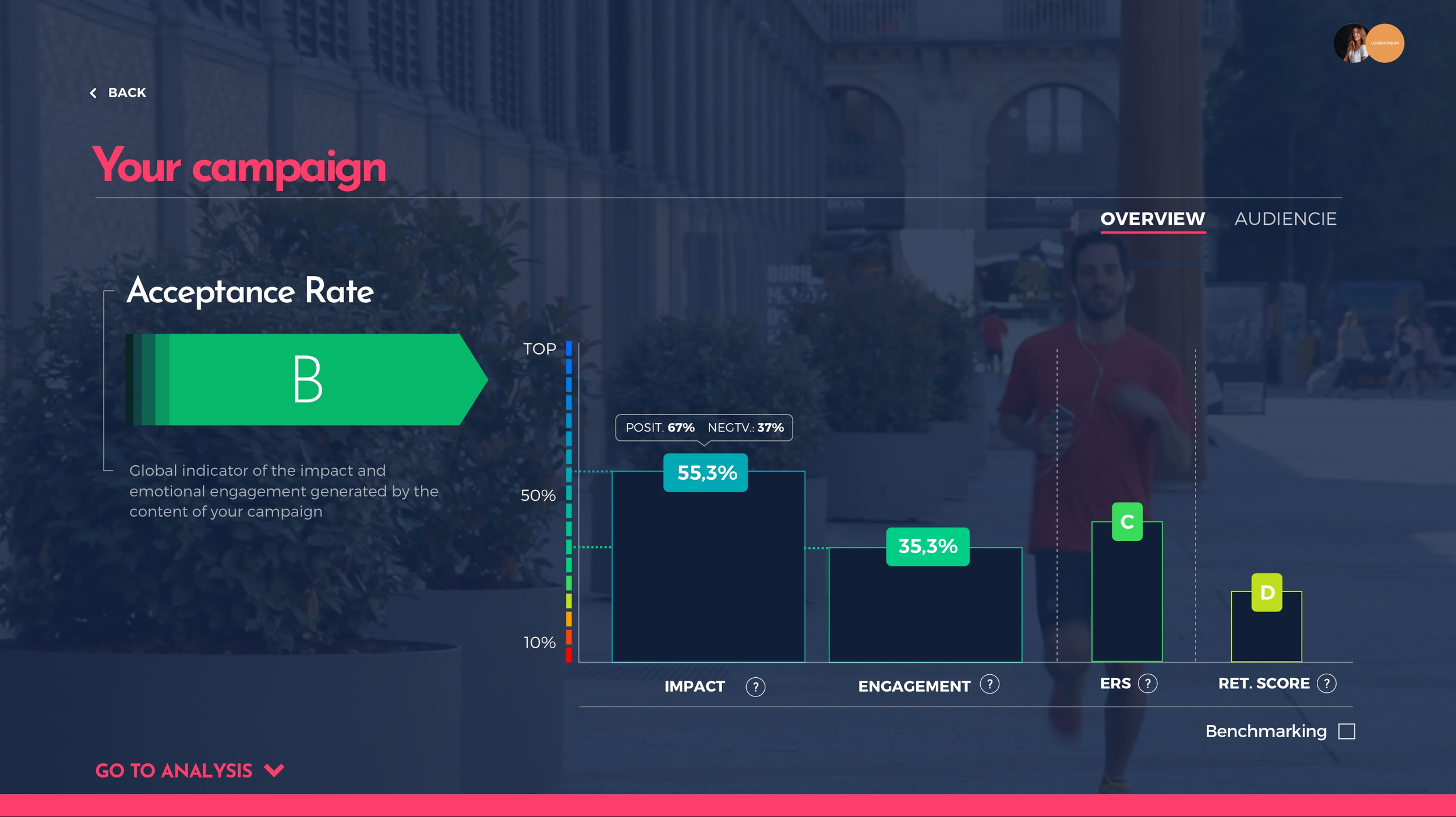
El primer nivel es el overview, una vista ejecutiva orientada a responder rápidamente a la pregunta clave: ¿este contenido funciona o no?
Aquí se presentan índices agregados y valoraciones globales que permiten comparar piezas, versiones o campañas de un vistazo.
Una vez entendido el resultado general, el usuario puede acceder al análisis dimensional, donde es posible profundizar en dimensiones específicas —atención, validación, engagement, impacto o emociones concretas— para comprender por qué se ha obtenido ese resultado.
Por último, la capa de segmentación y contexto permite analizar las métricas por grupos demográficos, como edad o género, evitando decisiones basadas únicamente en promedios y facilitando la detección de comportamientos divergentes entre audiencias.
Esta jerarquía reduce la carga cognitiva inicial y evita la parálisis por exceso de información, guiando al usuario de lo general a lo específico de manera progresiva.
SISTEMAS DE ÍNDICES Y VALORACIÓN GLOBAL
Uno de los principales retos desde el punto de vista de UX fue convertir millones de señales biométricas en indicadores comprensibles y comparables.
Para ello, se diseñó un sistema de índices agregados que actúan como un auténtico termómetro del contenido.
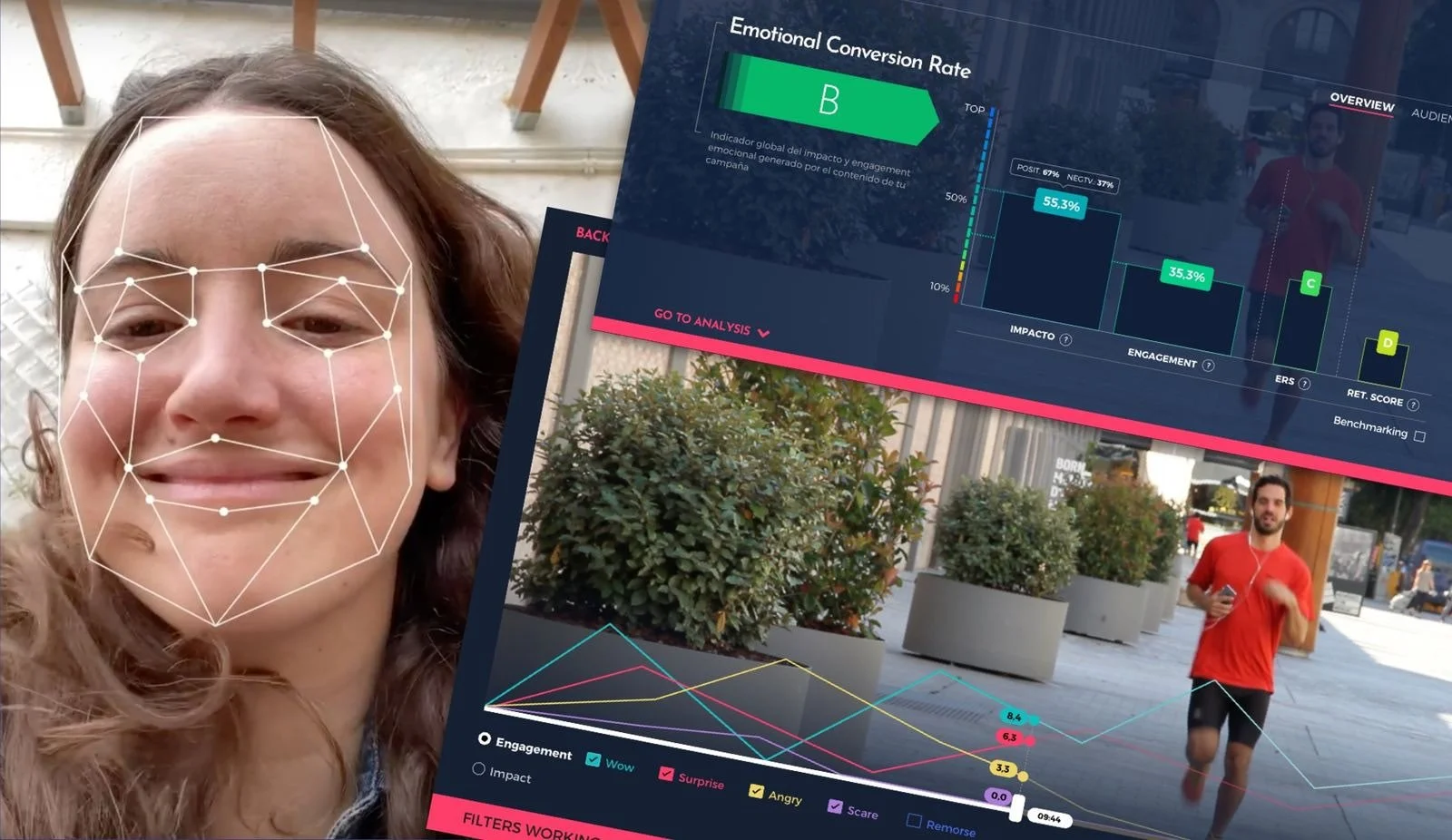
En la vista de overview, el dashboard presenta una valoración global del rendimiento articulada a través del Acceptance Rate, que actúa como indicador principal del comportamiento emocional de la audiencia frente a la pieza.
Este valor sintetiza el balance entre reacciones positivas y negativas y se apoya en una lectura comparativa por índices, representados de forma visual y jerárquica:
Impact, que mide la capacidad del contenido para generar picos de reacción emocional relevantes.
Engagement, que refleja el nivel de conexión emocional sostenida a lo largo del vídeo.
ERS (Emotional Response Score), como indicador agregado de la respuesta emocional generada, útil para comparar piezas de forma consistente.
Retention Score, vinculado a la capacidad del contenido para mantener la atención y evitar la pérdida progresiva de usuarios durante la reproducción.
La combinación de estos indicadores permite obtener una lectura clara y accionable en pocos segundos, al tiempo que establece un punto de entrada natural hacia el análisis detallado y temporal de cada dimensión.
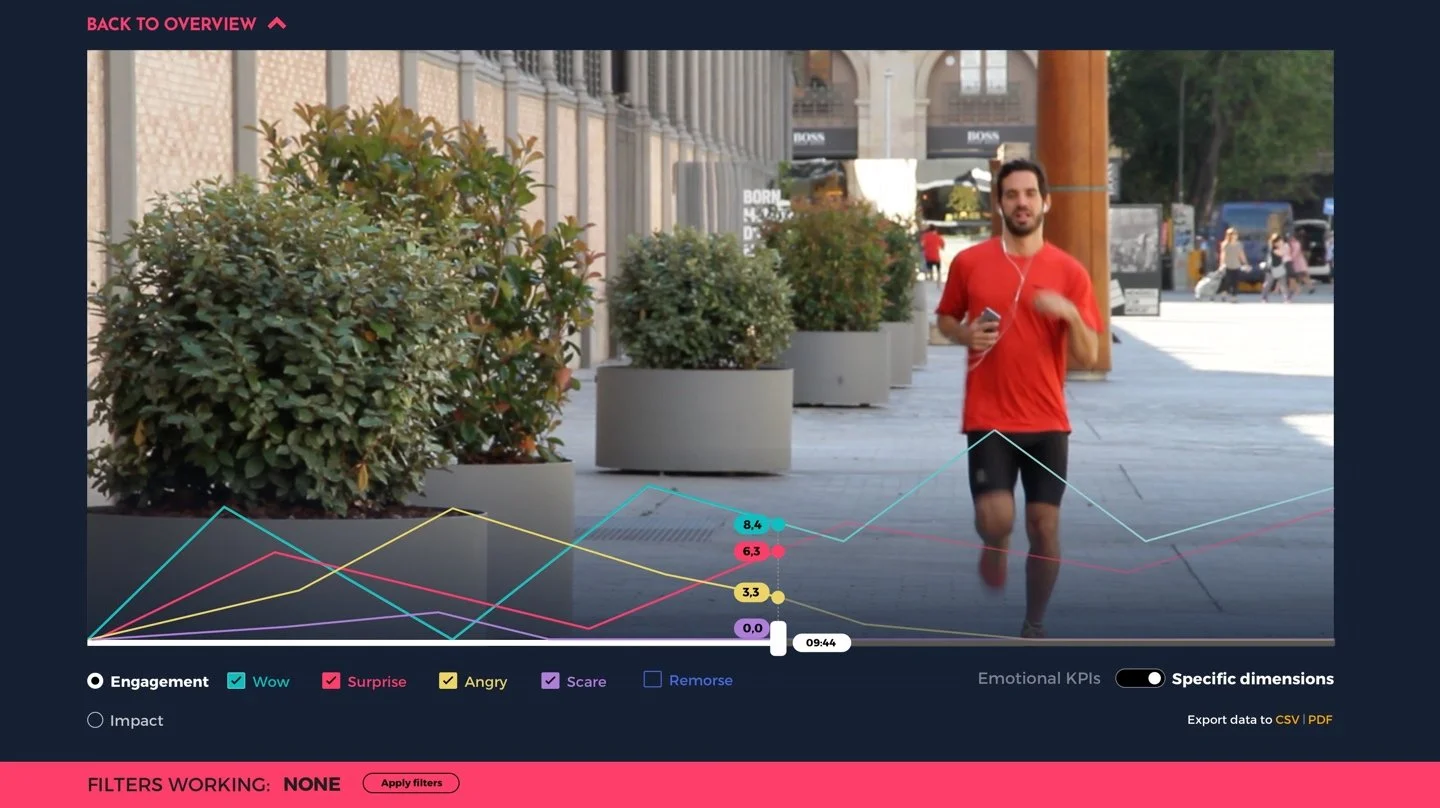
ANÁLISIS TEMPORAL Y DIMENSIONAL
El dashboard también permite analizar cómo evoluciona cada dimensión a lo largo del tiempo del vídeo.
Desde el diseño UX se priorizó una lectura clara de las variaciones, facilitando la identificación de picos, caídas y cambios relevantes, así como una relación directa entre dato y contenido, de modo que el usuario pueda asociar una variación concreta a un momento específico de la pieza.
La comparabilidad entre dimensiones se mantuvo bajo un mismo marco visual, lo que permite evaluar distintos comportamientos sin cambiar de contexto ni reaprender la interfaz.
Este enfoque resulta especialmente útil para detectar puntos de pérdida de atención, momentos de alto impacto o tramos que generan rechazo o neutralidad.
SEGMENTACIÓN Y ANÁLISIS COMPARATIVO
El dashboard incorpora capacidades de segmentación que permiten analizar cómo reacciona cada grupo de audiencia ante un mismo contenido.
Desde el punto de vista de UX, se trabajó especialmente en que estos filtros fueran visibles y consistentes, accesibles desde cualquier vista de análisis y sin alterar la estructura de lectura.
Las métricas se presentan de forma comparable entre segmentos, manteniendo la misma lógica de índices y dimensiones, lo que reduce la fricción cognitiva y facilita conclusiones claras incluso cuando el volumen de datos crece.
Gracias a ello, es posible detectar con rapidez si un contenido funciona especialmente bien en un target concreto, si genera respuestas polarizadas o si pierde efectividad fuera del público objetivo.
DENSIDAD INFORMATIVA Y COHERENCIA VISUAL
Cada pantalla se estructuró en bloques bien definidos, donde las métricas principales tienen mayor peso visual y la información secundaria queda accesible sin competir por atención. El uso del color se mantuvo controlado, reservado a la indicación de estados, variaciones y niveles de validación.
Dado el carácter analítico del producto, se cuidó especialmente la densidad informativa.
Se trabajó con espacio negativo suficiente para evitar saturación, alineaciones consistentes que facilitan la comparación entre métricas y la eliminación de elementos decorativos innecesarios.
El objetivo era permitir sesiones largas de análisis sin fatiga visual, manteniendo siempre la legibilidad y el control por parte del usuario.
El sistema de UI se diseñó además con una clara vocación de escalabilidad: componentes reutilizables para índices, gráficas y segmentaciones, estados bien definidos (positivo, neutro, negativo, alerta) y una consistencia visual que se mantiene entre overview, análisis y comparativas. Esto permitió incorporar nuevas métricas y dimensiones sin romper el modelo mental existente.
APUNTE FINAL
El resultado es un dashboard de analítica emocional que consigue traducir un sistema de IA complejo en una herramienta comprensible, estructurada y orientada a la toma de decisiones reales, siendo el objetivo permitir a marcas y equipos creativos entender cómo se siente su audiencia, localizar con precisión qué funciona y qué no dentro de una pieza audiovisual, y optimizar contenido con mayor seguridad antes de escalar inversión.
Identidad visual
Por su lado, para la identidad visual de Feeder, planteé en un inicio varias líneas conceptuales, cada cual diferente pero con la intención en todos ellas de significar las bases de la plataforma (convirtiéndose por tanto en requerimientos).
Por un lado, la reacción de un usuario a un contenido audiovisual que le es enviado; por el otro, mostrar el reconocimiento facial, de las emociones, que es la base para el análisis de dicha reacción.
Además, el hecho que pudiese transmitir connotaciones positivas, de afabilidad, confianza, etc. era especialmente interesante, dado que los temas vinculados con el reconocimiento facial y emocional (por tratarse de un tema novedoso y con aspectos complejos inherentes al mismo) hoy en día todavía generan cierta controversia, aunque es cierto que cada vez menos.
Planteado esto, el siguiente paso era ver cómo se podían juntar los requerimientos citados en un único concepto visual. En relación al “flow”, es decir, la forma de funcionar de la propia plataforma, el proceso, el usuario recibe un contenido audiovisual y envía su reacción a dicho contenido de vuelta, y esto se produce mediante el reconocimiento facial de las emociones del usuario.
Para mostrar dicho reconocimiento facial en la que se basa Feeder, la solución más obvia fue la utilización de una cara, pero en este caso, casi a nivel simbólico, y que a la vez reflejase aspectos positivos (la opción más evidente, que estuviese riendo o sonriendo)
Después de numerosas iteraciones, decidí usar el propio proceso como base de la estructura. Así, los usuarios (representados como círculos) tomarían el papel de los ojos en la hipotética cara y la línea de la reacción, haciéndola curva, podía asemejarse a una sonrisa.
De este modo, el funcionamiento de Feeder estaba implícito en la figura, teníamos la representación de la cara a nivel básico y, además, con las connotaciones comentadas de positividad.
Seguidamente, se optó por rotar el logotipo 45º, con la idea de que la flecha más recta y directa (la que implica el envío del contenido al usuario) tuviese también concordancia con la propia física, debido a que sigue la lógica de la gravedad, ya que estaría “cayendo”, pero manteniendo el entendimiento de que se reflejaba una cara.
Una vez definido esto, la siguiente fase en el diseño sería crear el propio “armazón” de la figura, que englobase la estructura y el “flow” comentados, y que fuese visualmente atractiva y comunicativa.
Conformada esta base, el trabajo se centró, por un lado, en los aspectos visuales: proporciones, ratios, tamaños, sombras, etc. Por el otro, las tipografías y estructuras en vertical y horizontal y, finalmente, generar todo el lenguaje visual, que estuviese alineado con lo que se quería transmitir con el logotipo: colores vibrantes, formas dinámicas, rotundidad, confianza…
De esta manera, el resultado obtenido es tanto un logotipo como una identidad visual que transmiten todos los valores, ideas y conceptos requeridos, fácilmente reproducibles en diferentes ámbitos y con un lenguaje visual que refuerza el mensaje que se trata de proyectar.
Además, cabe señalar que como el propio “flow” está integrado de manera implícita en el logotipo, nos permite crear animaciones de este tipo, en las que se muestra la base de funcionamiento de la plataforma.
Feeder App
Conceptualización y diseño desde 0.
Website
En relación al website, la idea lógicamente era mantener la transversalidad en relación a la identidad y al diseño visual ya creados.
A nivel de mensaje y contenido, el foco estaría en Feeder Metrics, la plataforma/dashboard de gestión y visualización del análisis emocional que proporciona Feeder.
En relación a la parte superior de la web, la correspondiente al “header”, la dividí en dos niveles, mostrando el superior y dejando el segundo oculto en primera instancia: de este modo, nada más llegar a la web, el usuario vería la imagen de una chica que, sorprendida, mira un contenido en su teléfono y, a continuación, aparece el lema de Feeder, “Dont’ act, React”.
Cuando el usuario navega hacia abajo, vinculamos la emoción mostrada por parte de la chica pero no al contenido que está viendo, si no a lo que es Feeder. Para ello introducimos un efecto “parallax” y mediante el lenguaje visual de Feeder, mostramos un paisaje que, por un lado, tiene aires futuristas, para representar que Feeder es “el futuro en el reconocimiento facial en marketing” y, por el otro, tiene un horizonte en el que se pierde la vista, representado el enorme y nuevo campo de posibilidades que se ofrece (con el guiño de que las montañas están creadas mediante las gráficas propias de la herramienta).
A lo largo de toda la web, la idea fue utilizar los recursos de las animaciones, “parallax”, y elementos gráficos en puntos concretos y específicos, siempre con la intención de enfatizar el mensaje transmitido vinculado a cada sección, y para aumentar la fuerza comunicativa. Por otro lado, las partes relativas a los textos serían extremadamente claras, minimalistas y con gran espacio negativo, para facilitar la lectura de los mismas como objetivo principal y, como secundario, funcionar como contrapeso y equilibrio a los colores vibrantes y a las formas energéticas propias de la identidad visual Feeder.