PLUG.DJ
Social platform for sharing music in real time.
visual design / ux
My role in the project
Design of the user experience (UX) and visual interface (UI) of the platform. Analysis of the existing UX and UI and definition of a new navigation structure. Design of the main flows, customer journeys, interaction, and visual hierarchy, along with the optimization of the visual system and interface elements.
Plug.dj, an interactive music streaming platform, had the objective to go one step further to acquire more users and retain them. To achieve that, it was necessary to create a more easy-to-use, more complete, more appealing platform but still keep the soul and spirit of Plug.dj, both within the interaction and visual design.
Process and outcome
The work done with Plug.dj had main objectives: give to the user a less cluttered platform and environment, redesign the UX and user flows to allow users to easily navigate and the platform. Additionally, give it a more appealing, sophisticated and better feeling quality look, but keeping the soul and the essence of the current Plug.dj, in keeping with the desires of their users that were reflected in user surveys.
The starting work comprised phases like the Strategy (including among others the definition of the objectives, company analysis, ux analysis, customer journey) or the Scope (including the value proposition, priorization of opportunities, or the updated customer journey). After that, the remaining phases and the new storyboards, new ux and the new designs were ready for development, and eventually Plug.dj was rebuilt focused with great results and achieving the intended main objectives. (Visit "About my methodology" to learn about the methodology and the process)
Going into detail and specifics, let’s have a quick tour of the platform and comment on the most significant details:
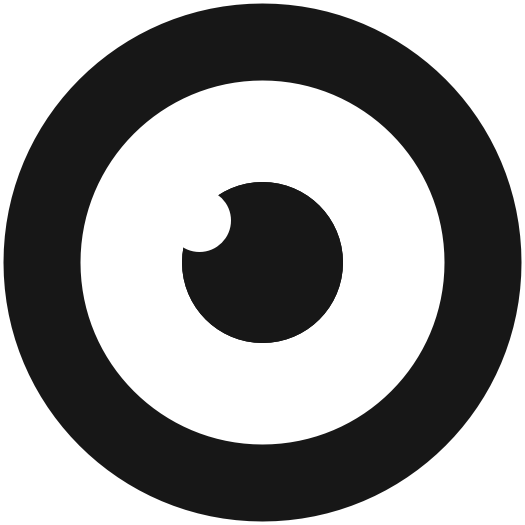
Related to the "core" page in the platform, the “room” page, almost all the elements were restated in terms of usability and also in visual design. Keeping the video player and the avatars intact, a left menu with shortcuts were added, as well as the bottom bar was redesigned, adding a more conventional music platform UX, plus additional specific flows were changed(i.e "user as DJ"). The right sidebar now is only for the use of the chat. With all of this, along the more evident visual changes (new icons, typography weight and type, spaces, etc.) and more secondary changes (chat sidebar has now also the room background, but blurred, with the purpose of homogeneity), the platform gains in terms of ease of use, clarity, perceived quality and appeal.
The new Plug.dj: keeping the soul but making deep changes in usability and feeling.
With all of this, the elements are more focused and grouped by nature. All of this, along the more evident visual changes (new icons, typography weight and type, spaces, etc) and more secondary changes (chat sidebar has now also the room background, but blurred, with the purpose of homogeneity) makes the platform more easy to use, more clear and more appealing.
Old and New (1): In this example we can see how within the old version (up), there’s two different bars that contains different elements, where the elements aren’t related. The New redesign (down) allows to have elements by nature and also in one unique bar.
Some new colors were introduced with new UI behavior, in order to make the experience more transversal and to create a nested set of elements by nature. Thus, the elements related to DJ experience (buttons to start to play as DJ, the playlist selected, the record icon to communicate an active playlist, the estimated time, etc) now are in a exciting pink color, making it easier for the user to identify the areas and elements related between.
In the same way, given the amount of elements shown in the screen, the rest of the colors were redefined, cleaning any color that was not necessary for the hierarchy or functionality. The outcome was a much clearer and understandable and thus easy to use platform.
Additionally, some improvements were made like the Estimated Time when a DJ enters in the queue, or the visual representation of the DJ's ahead in the wait list.
OId and New (2): In the old version (up and left) when the user is waiting, no information about the queue appears. In the new (left down) when the user is in the waitlist, it’s now showing the position he’s in, the remaining time and the users before him in the queue. On the other hand, a more compacted playlist element in the new version (down right) is seen; also when a playlist is activated the record icon changes colour.
Other topics are: the fullscreen view is now more adapted to its purpose functionality; the navigation via left menu allows a user to have a quick and easy way to access any other parts of the ap, due to the menu not only working as a web map but as a real and useful navigation tool.
New version: Full view
New version: Left sidebar menu open
The "Room info", the page where a user can find all info related to the community, was completely redesigned. The focus was to create a very visual place where users can find the description of the room, the rules, share activities, the best dj’s and songs of the week, as well as other related rooms with similar music.
Old version: Room info
New version: Room info
Finding a community was not easy before, among other things due to the the lack of information about the available communities. This particular topic was fixed with the behavior of the hover. In the new version, when user hover over a community in the "Communities" page, a description of the room, tags with music genres and the host is given to the user, making it more easy understand if this room fits to his preferences.
New version: Search community
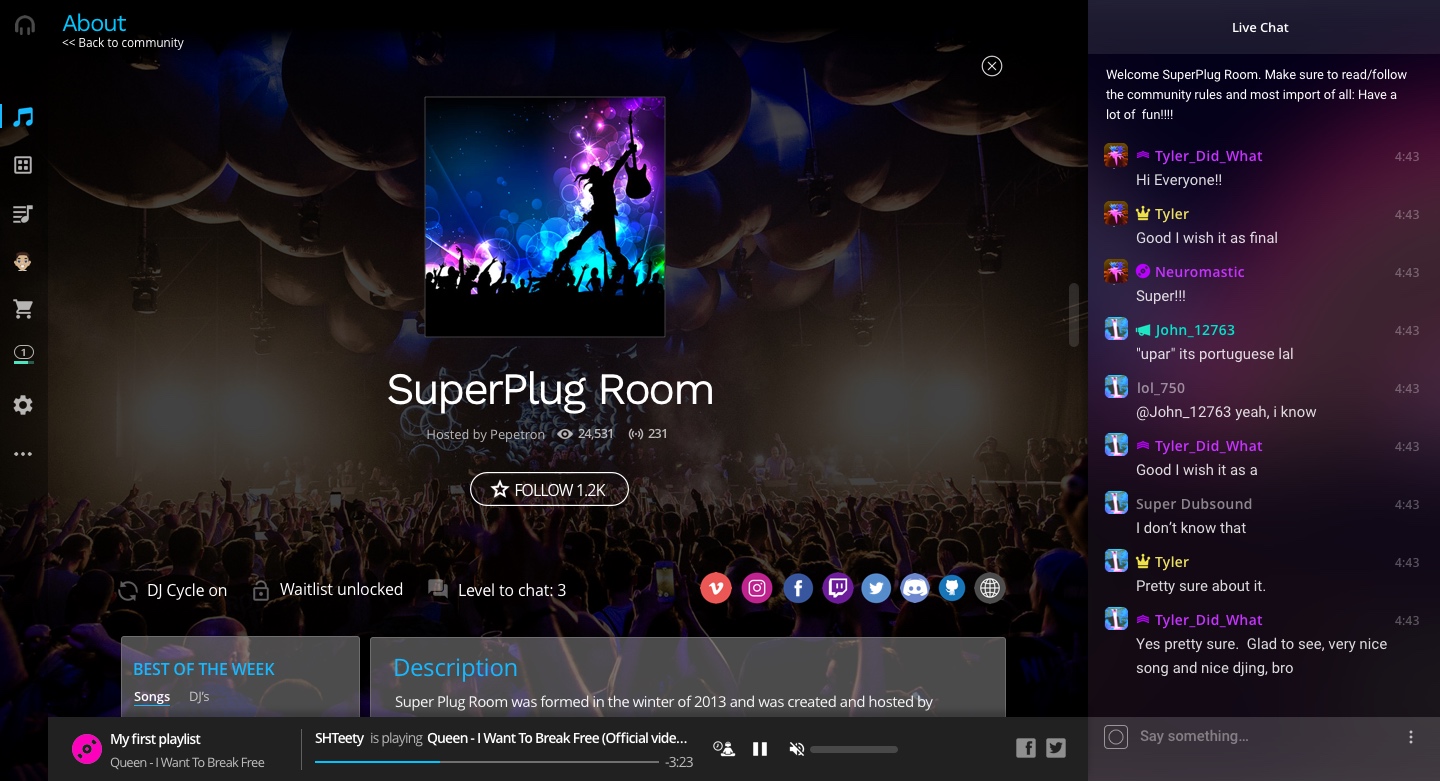
Another topic worked on was the user onboarding. Due the big importance to understand the platform for newbies, the process was redesigned, making sure that the user is able to understand what is Plug.dj is and what he can do on the very first moment. What followed was to adopt an action-oriented onboarding style, accompanying the user through the very basic actions, with proper explanations along the way.
Old version: user arriving to the platform for 1st time
New version: A welcome popup appears, creating context about what is plug.dj. When user clicks on "Let me in"...
...a clear and specific onboarding popup appears.
Websites
The idea to redo the old website was a possibility in the project. Although finally this redesign was not undertaken, an initial design was done as we can see next.
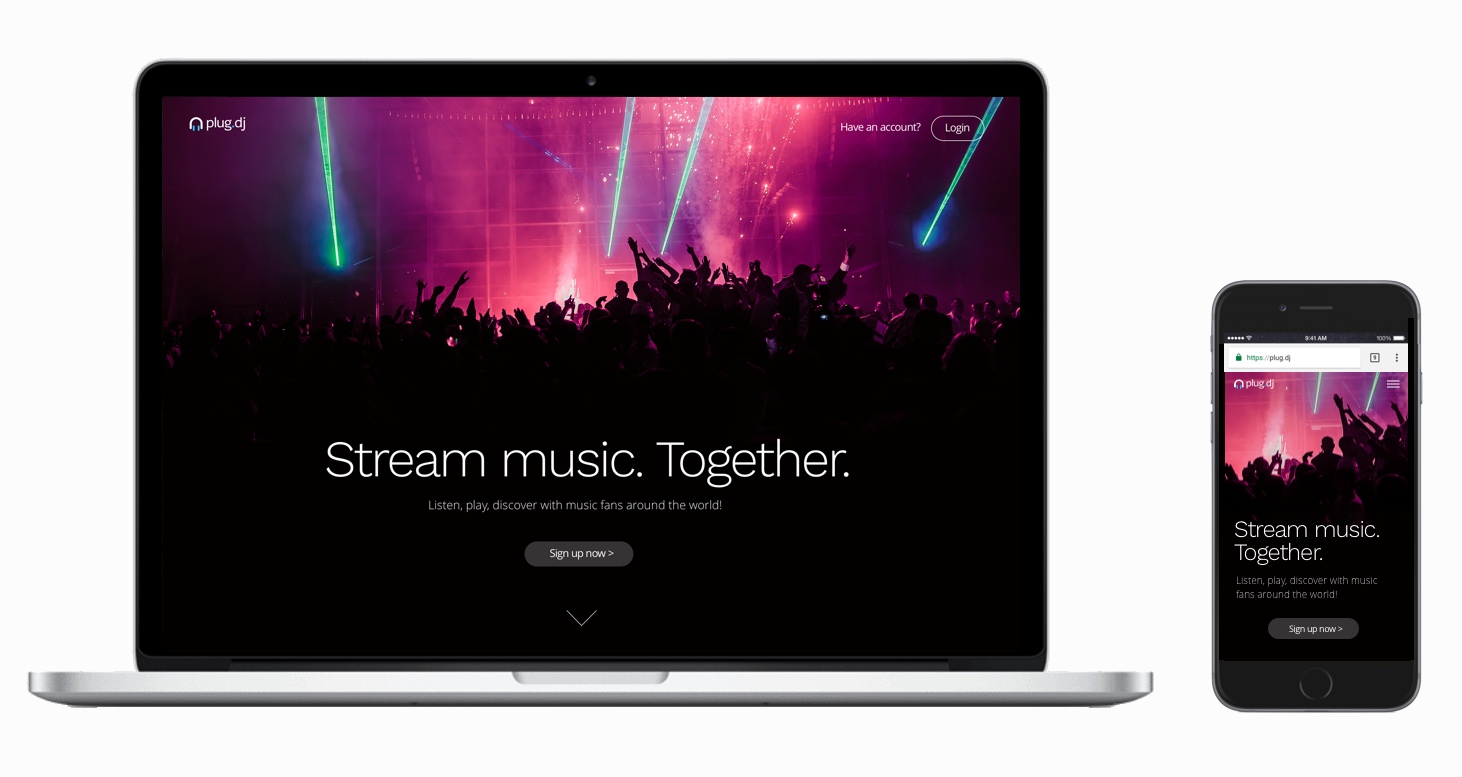
At the very first moment, the idea was to capture the user that arrives on the website for the first time and to generate enough expectation to want to know more about the platform. After that, to deliver a very clear understanding about what Plug.dj is (an "interactive online social music streaming platform") not just with words, but by showing the platform itself. On the original website, the understanding and the benefits were a little bit confusing, and the visual focus was too much on the avatars without the proper explanation, making a quickly understanding difficult.
New version: Idea for the new Plug.dj website
The idea about the style was to make it more elegant and sophisticated, like the new style developed on the new platform. Of course, the mobile versions and the responsiveness were taken in account.
Original version (left) and New version (right)